はじめに
graphvizはグラフ理論のイラストを描画するためのツールです。
今回はPythonを用いてgraphvizを利用します。
使い方は以下のサンプルコードを見ながら理解していって下さい。
私の動作環境はCoCalcです。
Hello World

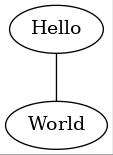
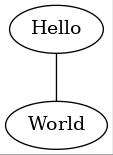
# sample_01.py
# Hello-World
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('Hello')
g.node('World')
# 枝を追加
g.edge('Hello', 'World')
# グラフを出力
g.render('output')特定の節点を塗りつぶす

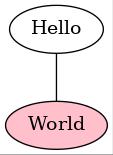
# sample_02.py
# 特定の節点を塗りつぶす
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('Hello')
g.node('World', style='filled', fillcolor='pink')
# 枝を追加
g.edge('Hello', 'World')
# グラフを出力
g.render('output')全ての節点を円にする

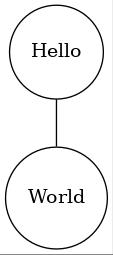
# sample_03.py
# すべての節点を円にする
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# すべての節点を円にする
g.attr('node', shape='circle')
# 節点を追加
g.node('Hello')
g.node('World')
# 枝を追加
g.edge('Hello', 'World')
# グラフを出力
g.render('output')すべての枝を太くする

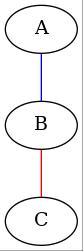
# sample_04.py
# すべての枝を太くする
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# すべての枝を太くする
g.attr('edge', penwidth='10')
# 節点を追加
g.node('A')
g.node('B')
g.node('C')
# 枝を追加
g.edge('A', 'B')
g.edge('B', 'C')
# グラフを出力
g.render('output')特定の枝の色を変える

# sample_05.py
# 特定の枝の色を変える
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('A')
g.node('B')
g.node('C')
# 枝を追加
g.edge('A', 'B', color='blue')
g.edge('B', 'C', color='red')
# グラフを出力
g.render('output')特定の枝を2重3重にする

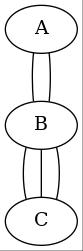
# sample_06.py
# 特定の枝を2重3重にする
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('A')
g.node('B')
g.node('C')
# 枝を追加
# 枝を2重にする
g.edge('A', 'B')
g.edge('A', 'B')
# 枝を3重にする
g.edge('B', 'C')
g.edge('B', 'C')
g.edge('B', 'C')
# グラフを出力
g.render('output')すべての節点ラベルをBにする

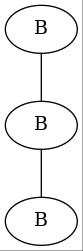
# sample_07.py
# すべての節点ラベルをBにする
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# すべての節点ラベルをBにする
g.attr('node', label='B')
# 節点を追加
g.node('x')
g.node('y')
g.node('z')
# 枝を追加
g.edge('x', 'y')
g.edge('y', 'z')
# グラフを出力
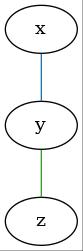
g.render('output')カラースキームを用いて枝の色を変更する

# sample_08.py
# カラースキームを用いて枝の色を変更する
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 枝にカラースキームを用いる
g.attr('edge', colorscheme='paired12')
# 節点を追加
g.node('x')
g.node('y')
g.node('z')
# 枝を追加
g.edge('x', 'y', color='2')
g.edge('y', 'z', color='4')
# グラフを出力
g.render('output')最小枝長を設定する

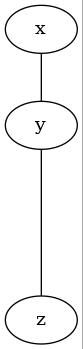
# sample_09.py
# 最小枝長を設定する
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('x')
g.node('y')
g.node('z')
# 枝を追加
g.edge('x', 'y')
# 最小枝長を設定
g.edge('y', 'z', minlen='3')
# グラフを出力
g.render('output')上下逆さまに表示する

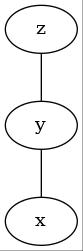
# sample_10.py
# 上下逆さまに表示する
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 上下逆さまに表示する
g.attr(rankdir='BT') # bottom to top
# 節点を追加
g.node('x')
g.node('y')
g.node('z')
# 枝を追加
g.edge('x', 'y')
g.edge('y', 'z')
# グラフを出力
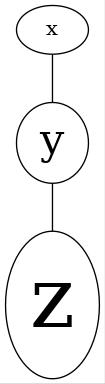
g.render('output')節点のフォントサイズを設定する

# sample_11.py
# 節点のフォントサイズを設定する
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('x', fontsize='16')
g.node('y', fontsize='32')
g.node('z', fontsize='64')
# 枝を追加
g.edge('x', 'y')
g.edge('y', 'z')
# グラフを出力
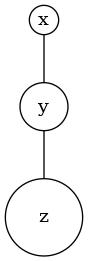
g.render('output')節点を小さくする

# sample_12.py
# 節点を小さくする
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点の形を円にする
g.attr('node', shape='circle')
g.attr('node', fixedsize='true')
# 節点を追加
g.node('x', width='0.3', height='0.3')
g.node('y', width='0.5', height='0.5')
g.node('z', width='0.8', height='0.8')
# 枝を追加
g.edge('x', 'y')
g.edge('y', 'z')
# グラフを出力
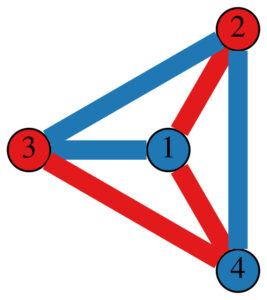
g.render('output')正四面体

# tetra.py
# 正四面体
from graphviz import Graph
# [1] グラフ全体の設定
# [1.1] 全体の設定
g = Graph() # 無向グラフを生成
g.format = 'svg' # ファイルフォーマットを設定
g.engine = 'twopi'
# [1.2] 全節点の設定
# 節点にカラースキームを用いる
g.attr('node', colorscheme='paired12')
# 節点内部を塗りつぶす
g.attr('node', style='filled')
# 節点の形を円にする
g.attr('node', shape='circle')
# 節点のフォントサイズを設定
g.attr('node', fontsize='16')
# 節点を小さくする
g.attr('node', width='0.3', height='0.3')
g.attr('node', fixedsize='true')
# 節点のラベルをBにする
#g.attr('node', label='B')
# [1.3] 全枝の設定
# 枝を太くする
g.attr('edge', penwidth='10')
# 枝にカラースキームを用いる
g.attr('edge', colorscheme='paired12')
# [2] 各節点の設定
g.node('1', fillcolor='2')
g.node('2', fillcolor='6')
g.node('3', fillcolor='6')
g.node('4', fillcolor='2')
# [3] 各枝の設定
g.edge('1', '2', color='6')
g.edge('1', '3', color='2')
g.edge('1', '4', color='6')
g.edge('2', '3', color='2')
g.edge('2', '4', color='2')
g.edge('3', '4', color='6')
# グラフを出力
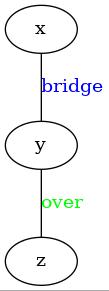
g.render('tetra')枝ラベルの色を設定する

# sample_13.py
# 枝ラベルの色を設定する
from graphviz import Graph
g = Graph() # 無向グラフを生成
g.format = 'jpeg' # ファイルフォーマットを設定
# 節点を追加
g.node('x')
g.node('y')
g.node('z')
# 枝を追加
g.edge('x', 'y', label='bridge', fontcolor='blue')
g.edge('y', 'z', label='over', fontcolor='green')
# グラフを出力
g.render('output')作成: 藤原大樹
更新: 2025年1月3日